HTML & CSS
.
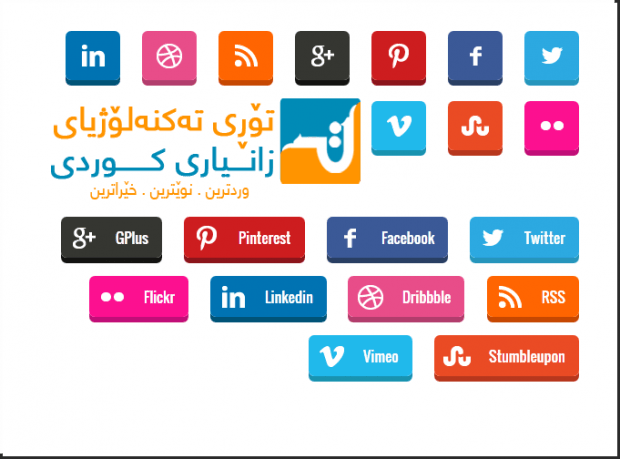
خۆشەویستانی تۆری تەکنەلۆژیای زانیاری کوردی ئەمجارەش هاتمەوە خزمەتان بە وانەیەکی نوێ لەسەر سی ئیس ئیس و ئێچ تی ئێم ئێڵ، لەم وانەیەدا باسی چۆنیەتی دروست کردنی دوگمەی سێ دوری بۆ تۆرەکۆمەڵایەتیەکان بەبەکارهێنانی سی ئیس ئیس و ئێچ تی ئێم ئێڵ دەخەمە ڕوو بۆ ئێوەی خۆشەویست.بەهیوای سود لێوەبگرن…
چۆنیەتی دروستکرنی :سەرەتا لە پڕگەی HTML ئەم کۆدانە بنووسە :
<ul>
<li><a href="#" class="twitter-small">Twitter</a></li>
<li><a href="#" class="facebook-small">Facebook</a></li>
<li><a href="#" class="pinterest-small">Pinterest</a></li>
<li><a href="#" class="gplus-small">GPlus</a></li>
<li><a href="#" class="rss-small">RSS</a></li>
<li><a href="#" class="dribbble-small">Dribbble</a></li>
<li><a href="#" class="linkedin-small">Linkedin</a></li>
<li><a href="#" class="flickr-small">Flickr</a></li>
<li><a href="#" class="stumble-small">Stumbleupon</a></li>
<li><a href="#" class="vimeo-small">Vimeo</a></li>
</ul>
وە لە پڕگەی css ئەم کۆدە بنووسە :
a {
position: relative;
color: #ffffff;
text-decoration: none;
font-family: 'Oswald';
display: block;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
width: 60px;
text-align: center;
-webkit-transform: translate(0, 0);
-moz-transform: translate(0, 0);
transform: translate(0, 0);
-webkit-transition: all .2s ease;
-moz-transition: all .2s ease;
-ms-transition: all .2s ease;
-o-transition: all .2s ease;
transition: all .2s ease;
height:54px;
cursor:pointer;
overflow:hidden;
font: 0/0 a;
text-shadow: none;
color: transparent;
}
a:active {
-webkit-transform: translate(0, 3px);
-moz-transform: translate(0, 3px);
transform: translate(0, 3px);
}
a.twitter-small{
-webkit-box-shadow: 0px 6px 0px #2695BC;
-moz-box-shadow: 0px 6px 0px #2695BC;
box-shadow: 0px 6px 0px #2695BC;
}
a.twitter-small{background:#2CA9E1 url("images/twitter.png") no-repeat center center;}
a.twitter-small:active{ -webkit-box-shadow: 0px 2px 0px #2695BC;
-moz-box-shadow: 0px 2px 0px #2695BC;
box-shadow: 0px 2px 0px #2695BC;
}